HTML
Requisitos de finalización
HTML est LE langage de description de page web. Tous les navigateurs (Chrome, Safari, Firefox, etc.) savent lire le HTML et le transformer en page web mise en forme avec des images, du texte, des tableaux, etc. HTML a connu plusieurs versions au cours du temps. Nous nous concentrerons sur HTML 5. Le langage HTML est composé de balises comme par exemple <div>Bonjour</div> ou bien <br/>. Ces balises peuvent s'imbriquer les unes dans les autres (mais toutes les combinaisons ne fonctionnent pas )
ATTENTION :
- <div>Bonjour</div> est une balise paire. Il y a la balise ouvrante (<div>), la balise fermante (</div>) et le contenu (Bonjour)
- <br/>est une balise impaire. Il n'y a pas de balise fermante(</br>) MAIS on PEUT METTRE un slash (/) avant le signe >
OUI MAIS ...
- Les navigateurs web sont le plus tolérants possibles. Ils accepteront quand même si vous mettez </br>, ils essaieront d'imaginer la place d'un </div> que vous auriez oublié, etc.
- Un code HTML mal formé pourra produire un rendu bizarre
- Un code HTML mal formé pourra fonctionné puis en ajoutant un autre morceau de HTML bien formé dedans ou après, tout d'un coup le rendu ne fonctionne plus
- Il existe des sites web qui "vérifient" le HTML comme par exemple :https://validator.w3.org/#validate_by_input
- Il existe des éditeurs de texte qui facilitent l'écriture de HTML (Sublime text, Atom)
- Il existe BEAUCOUP de sites web qui expliquent comment developper des sites web.
- Il existe environ 125 types de balises différentes (https://jaetheme.com/balises-html5/), certaines sont obsolètes, certaines sont obligatoires, d'autre facultatives, certaines ne peuvent exister qu'a l'intérieur d'une autre balise, etc.
<div><span>Bonjour</div></span> ne fonctionne pas ou mal car div est ouvert avant span et les fermetures sont dans le meme ordre OR l'imbrication voudrait qu'on ait fermé d'abord span
<body><div><span>Bonjour</span>mon ami</div><div><div><span>Au revoir</span> tout le monde</div></body>ne va pas mais c'est difficile à voir car il y a plein de balises (j'ai glissé une balise <div> que je n'ai pas fermé)
Voici un exemple qui marche :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
<body>
Bonjour le monde
</body>
</html>
C'est en fait l'exemple minimum d'une page HTML5 (si vous enlevez quoi que se soit le Validateur va rouspéter). Comme vous pouvez le voir, certaines balises ont un truc en plus. Par exemple <html lang="fr"> est
la balise de la ligne 2 qui est aussi fermée à la dernière ligne mais dans la balise ouvrant on trouve le lang="fr" qui est un attribut de la balise html. Il peut y avoir de nombreux attributs dans une balise. Si nous partons d'une autre
page qui liste toutes balises (il y en a tellement !!!) :https://fr.w3docs.com/apprendre-html/tableau-des-tags-html.html
On voit qu'il peut y avoir 18 attributs possibles pour la balise <html> + environ 75 attributs d'évènement (mais encore certains attributs sont obsolètes).
CONCLUSION : vous ne connaitrez JAMAIS les 125 balises et les centaines d'attributes possibles de HTML. Vous devrez apprendre les balises les plus importantes et simplement vous rappeler que certaines autres existent et etre capable de les retrouver quand vous en aurez besoin.
Le code HTML ci-dessus n'est pas facile à lire. Je l'ai passé dans une moulinette https://tohtml.com avant de le recopier ci-dessous :
<!doctype html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Titre de la page</title> </head> <body> Bonjour le monde </body> </html>Ici on voit mieux les balises (en rouge), les noms des attributs(en vert), la valeur des attributs(en bleu) et le contenu (en noir).
Mais il n'est pas envisageable de copier-coller son code dans un validateur ou un enjoliveur de code html à tout bout de champs.
C'est pourquoi, comme 99.99% des développeurs web j'ai passé un peu de temps à choisir mon éditeur de texte que j'ai configuré avec des plugins
Moi j'utilise Sublime Text avec SublimeLinter-html-tidy

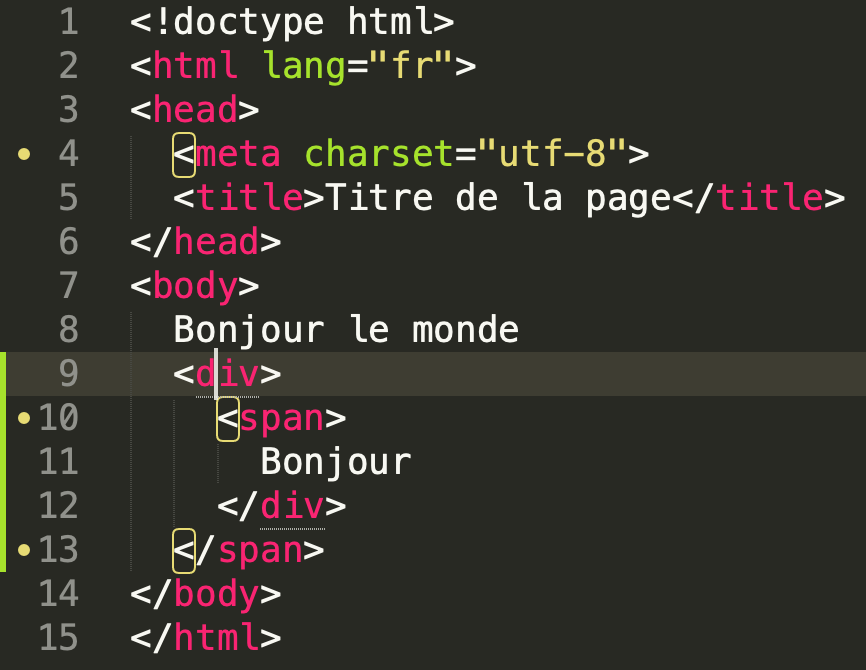
Comme vous pouvez le voir Sublime Text affiche des points jaunes ou rouges dans la marge quand le code html ne va pas. La balise incriminée a son signe inférieur (< )entouré. Quand on passe la souris dessus un message apparait
htmltidy: Warning - missing </span> before </div>
Última modificación: viernes, 31 de enero de 2025, 09:39